1: Pertama ke control panel
2: click press the button "Create an informer"
3: Ganti nama comments and choose comments on the options
4: Setelah kamu buat
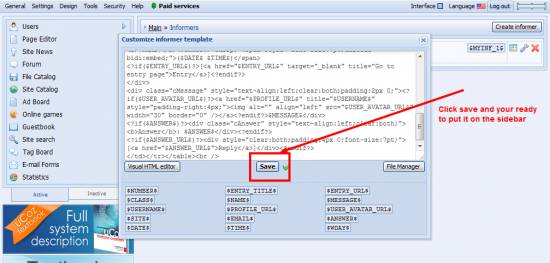
5: Klik pada tombol dan masukkan kode ini di "[informer template]
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><span class="myWinError"><b>$COMMENT_RATING$</b></span><span style="color:gray;"><b>$COMMENT_RATING$</b></span><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s52.ucoz.net/img/icon/thumbu.png" width="13" align="absmiddle" border="0" title="Good post"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="http://s52.ucoz.net/img/icon/thumbd.png" width="13" border="0" align="absmiddle" title="Bad post"></a><img alt="" src="http://s52.ucoz.net/img/icon/thumbu_.png" align="absmiddle" width="13" border="0" title="Good post"> <img alt="" src="http://s52.ucoz.net/img/icon/thumbd_.png" width="13" align="absmiddle" border="0" title="Bad post">$MODER_PANEL$</div><div class="cTop" style="text-align:left;"><span class="myWinError">*</span> <span class="myWinSuccess">*</span><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
<a href="$PROFILE_URL$"><b>$USERNAME$</b></a><b>$NAME$</b> <span style="font-size:7pt;unicode-bidi:embed;">($DATE$ $TIME$)</span>
[<a href="$ENTRY_URL$" target="_blank" title="Go to entry page">Entry</a>]
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"><a href="$PROFILE_URL$" title="$USERNAME$" style="padding-right:4px;"><img alt="" align="left" src="$USER_AVATAR_URL$" width="30" border="0" /></a>$MESSAGE$</div>
<div class="cAnswer" style="text-align:left;clear:both;"><b>Answer</b>: $ANSWER$</div>
<div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Reply</a>]</div>
</td></tr></table><br />

Gampangkan....
Selamat Mencoba...Dan sukses mempratekanya....
|